Today’s post is by Lynne Cuppernull, one of our new members of the ITK community, plus a brief interlude by Jim Jellison
Last September, about 80 MITRE leaders in the Health FFRDC participated in a two-hour introduction to the Innovation Toolkit (ITK)—a collection of methods and techniques curated by a team of cross-disciplinary MITRE experts to help teams work together to solve hard problems. A lot of leaders learned about the tools, but did anyone DO anything with them? You are about to find out!
Charity Begins at Home, With a Pre-Mortem!
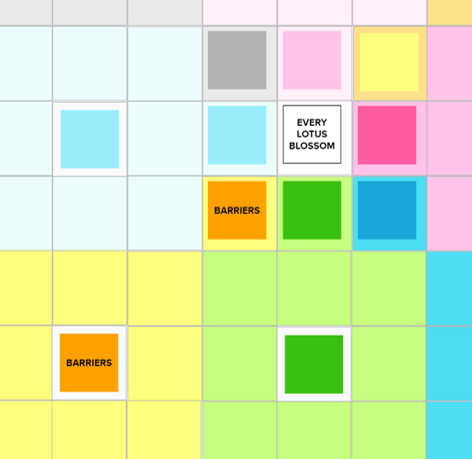
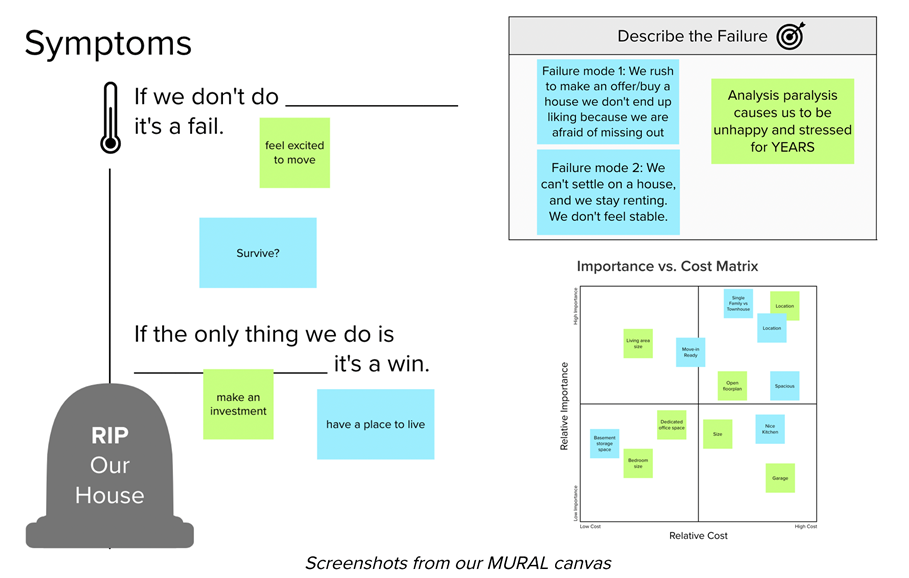
I figured I’d better be able to do what we were asking our leaders to do. So I tested out a couple of tools with some internal teams. The leadership team in my department took the Pre-Mortem tool for a spin. Just like it sounds, the Pre-Mortem involves what may come before a “death” – in this case, our department utterly and totally failing. By imagining failure, we were able to effectively land on what success would look like for us a year from now and we actually had fun imagining the utter failure (once we were able to stop hyperventilating over the perceived failures, which were pretty epic).
We also tried using the Rose, Bud, Thorn tool as a quick way to assess our weekly division leadership team meetings and came up with good ideas about how we could use the time more effectively. I love the Rose, Bud, Thorn tool because it is so easy, and you can use it with anything or anyone (including kids). It’s a simple framework that helps a group conduct an analysis by visually categorizing the positive (Rose), potential (Bud), or negative (Thorn) aspects of a topic, such as a system, product, process, meeting – you name it.
Where the Rubber Meets the Road: ITK and Sponsor Conversations
The tools worked well for us internally – but would our sponsors appreciate them? We enlisted the help of Dan Ward, one of the ITK originals, to work with us to plan a conversation with our sponsor to ensure we really understood the problem the sponsor had. Enter Dan and the Problem Framing canvas to help us work with the sponsor to understand more about the most critical problems facing this agency. We knew our sponsor worked best with a few thoughtful questions, so we tuned the ITK tool to simplify it for our discussion with the sponsor. Some of the questions we asked, in addition to “What is the problem?” were:
- Who has this problem?
- When and where do they experience it?
- What are the elements of the problem (physical, social, emotional, professional)
- What is the scope (small to big, trivial to serious, static to dynamic)
- Who else has it? Who does not have it and why not?
- Why haven’t we solved it?
Not only did we come up with one problem statement in our one-hour meeting with the sponsor, we came up with two, which we then used to frame out a couple of discussion documents with approaches, that became our next conversation with the sponsor.
ITK in the Real World: CDC and CODI
Hoping I was not alone, in late October I put out a call to all the people who attended the two-hour ITK sessions in September to see if others had tried the tools yet. It turned out some people had – yay!
Jim Jellison was one of the few brave people who went right to using an ITK took on a health data project. In his words, here is how it went:
Program: We are integrating data from clinical electronic health record systems with data collected by community-based organizations that deliver programs and services for chronic disease management.
Goal: The idea is to improve data capabilities for both evaluating disease intervention programs and conducting public health surveillance. The work involves partnerships between healthcare providers, CBOs, national associations, and other stakeholders that have influence in the locations we are conducting pilot implementations.
Problem statement: It’s the first time these partners are coming together to create this type of data exchange and there are many ways things could go wrong.
ITK in action: To identify some of those risks and build trust among this nascent partnership, we worked with the ITK team to conduct a Pre-Mortem exercise. I was intrigued with the tool yet wary of making the sponsor nervous by discussing failure. We vetted the concept with them in advance and they were game. With the ITK team facilitating the exercise, the MITRE project team was able to participate as another member of the partnership.
Results: To my relief, the session was well received. Our partners’ concerns, or what they thought failure might look like, highlighted the prospect of implementing functional data exchange but not generating useful information or sustainable infrastructure for our partners. Perhaps more importantly, by giving colleagues (and ourselves) permission to be skeptical and candid we strengthened the collaborative relationships we’ll need for this project.
Back to Lynne Cuppernull…
My hope, as we head into 2021, is that we can expand our use of these simple and effective tools across the Health FFRDC, using them with each other and with our sponsors to solve hard problems.
I am finishing up being “certified” as an ITK user and coach for others and I would love for more people to become certified too. Just fill out Contact form if you are interested. But you do not have to be certified to use the tools! Just willing to experiment and be open to new ways of doing things, like brainstorming.
We would love to hear more examples of how people have used the ITK tools–what worked, what didn’t, what you modified. Please let us know in the comments – and we will keep the information flowing about the tools!
Lynne