Storyboarding |
 |
What is it
Stories add a human element to design and data analysis activities. They foster empathy and let designers walk in the users’ shoes, increasing understanding of needs, activities, interests, and pain points.
Why use it
- Visually document use cases, scenarios, and system interactions.
- Explore new ideas and scenarios, expressed more effectively than text alone.
When to use it
When exploring new ideas or potential applications or when visually exploring and refining a mature idea.
Level
Intermediate
Outcome
Understand
Group Size
4+ people
Suggested Time
60+ minutes
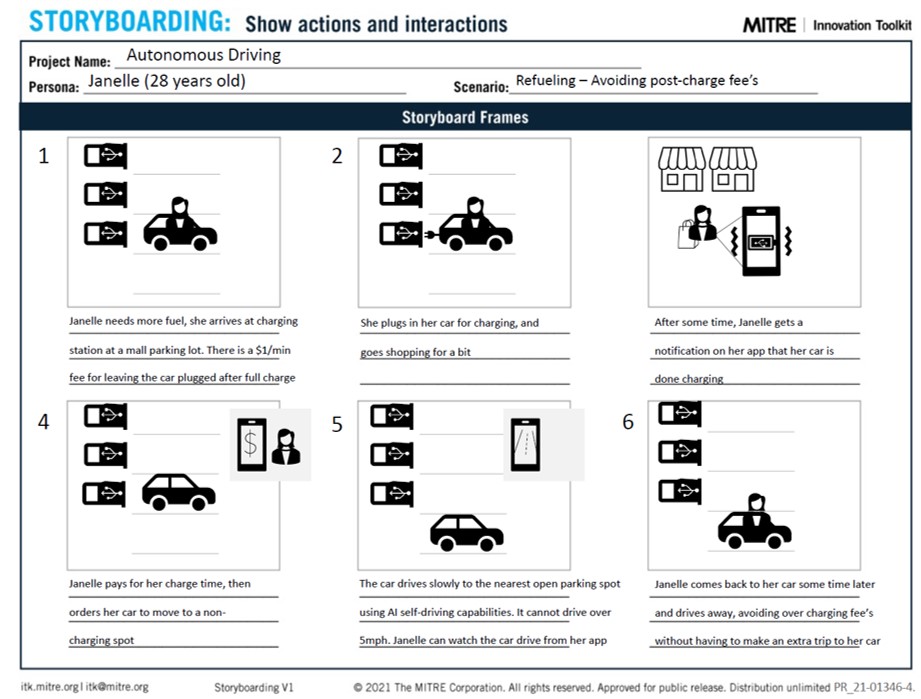
Storyboarding Worksheet
How to do it
STEP 1
Gather documented use cases, scenarios, etc.
STEP 2
Describe individual scenes and moments, using plain text and arrows to depict the sequence.
STEP 3
Make simple drawings of the described moments. Sketch a sequence of scenes that depict interactions between the user and the system.
STEP 4
Write brief descriptions to accompany each scene, detailing what the user is trying to do, how the user is feeling, and other contextual information.
STEP 5
Review the storyboard with the team and stakeholders to gather feedback.
STEP 6
Iterate through the process until the storyboard clearly represents the use case in question.
Benefits
Blends visual thinking, creativity, and a flexible structure for describing / designing / testing procedures & use cases
Challenges
May require research – talking to users to understand their perspective, etc.
Combine With
- Personas to focus the storyboard
- PAINstorming to learn more about what the user experiences